Guided Template Language (GTL) in Salesforce Marketing Cloud (Part 1)
- Naveen VM

- Apr 12, 2021
- 3 min read
Updated: May 16, 2021
What is Guided Template Language (GTL)?
GTL is a one of template languages in SFMC which is based from Handlebars.js and Mustache.js template languages to send personalized & dynamic messages. Other email delivery products like Sendgrid also uses handlebars for their personalization.
When do you use GTL?
For me personally, I used GTL only to parse JSON and show the dynamic content in email/SMS/Push notifications which is what it is good at. It will be very difficult to parse JSON using ampscript, which is where GTL comes into play.
For example, GTL can be used in Transactional emails like reservation confirmation, order confirmation emails where 3rd party system will be passing the data in JSON format to SFMC either by Transactional API, Triggered sends or Journey builder API and in some cases you will get the whole JSON object data in string. In those scenarios you would need to parse the JSON and show the content in email.
GTL Syntax:
A GTL expression will start and ends with handlebars - "{{", some contents, followed by a "}}". When the template is executed, these expressions are replaced with values from an input object.
{{content}}Sample Data:
Below is the same record details which we will leverage for GTL examples:

Sample JSON in Order data field to be used in following below examples:
Simple GTL:
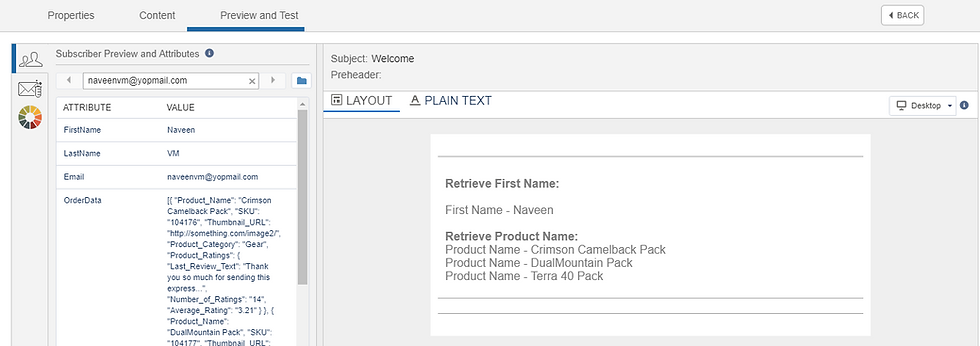
To retrieve the Firstname from the data extension record you can just simply use - {{Firstname}}
Output:

For Loop in GTL:
For loop in GTL is indicated with 'Each' block. This block iterates specified nodes on rows and renders the respective inner mark up for each row (refer to sample data section above for test data).
What does the above code do?
Line 3 - Fetching the data from the data extension attribute called 'OrderData'.
Line 11 - You would need either 'Dataobjects' or 'Datasources' to send the information to GTL. When you declare Dataobjects or Datasources, you would also need to specify a name. In this case, it's called 'JsonVar'.
There are 5 types of Datasource / Dataobject :
query
inline
list
variable
nested
In this case, we are using variable to retrieve the array of JSON.
Line 16: each block is a for loop, in this case it will iterate nodes and looking for specific element called 'Product_Name' and it will return the output.
Output:

If Condition in GTL:
If condition in GTL is indicated with {{#if}} block. It can check if a specific element is present in JSON and modify content / data based upon it.
In the below scenario, the use case is that we shouldn't show the product name if the SKU = '104176' (refer to sample data section above for test data).
What does the above code do?
Line 17 - In the for loop, we are checking the SKU element should not contain '104176'. So that specific product name will not show in email.
Output:
In the below screenshot, you can see that product name - 'Crimson Camelback Pack' is not displayed because of the SKU = 104176.

Nested JSON in GTL:
In this scenario, we will need to retrieve values for the element - 'Number_of_Ratings' which is in nested JSON.
So, in this case we need to use of Dataobject / Datasource of type as variable and then we need to use of type as nested to get the respective element (refer to sample data section above for test data).
What does the above code do?
Line 19 - We are using datasource to retrieve the information with the type as nested to go into the nested elements.
Line 21 -To get the 'Number_of_Ratings', we need to find the nested node from JSON which is 'Product_Ratings'. So that will be the target.
Line 23 - Is to fetch 'Number_of_Ratings'.
Outcome:
You can see from the below screenshot, we have retrieved the number of ratings from nested JSON.

This is just a Part 1 of GTL and I hope you can get some insights on how GTL works!
Check out for GTL Part 2 here.!
Additional reads:
What the hell,GTL - By Greg Gifford (gortonington)
Salesforce Trailhead for GTL
Salesforce Help Document for GTL
Please feel free to leave your feedback/comment in case of any queries.
Happy Learning!





This is an incredibly helpful breakdown of how Guided Template Language (GTL) works in Salesforce Marketing Cloud! The way you’ve explained the syntax and use cases, like parsing JSON for dynamic content in emails, makes it so much easier to understand where GTL really shines. I appreciate the clear examples and the way you've walked through each scenario step-by-step—especially the use of loops and conditions to customize email content. It’s a lifesaver for those of us dealing with transactional emails that need to adapt to different data inputs. Looking forward to Part 2 to learn more advanced GTL tips! Thanks for sharing this valuable resource!
Hi guys, I can't seem to find a way to get the values in nested JSON objects that have object keys with dots in their name using just GTL. Example:
{"content": {"website1.com.au","value1"},
{"website2.com.au","value2"}, } Do you have any recommendations or hacks on how to accomplish getting the values for the objects using dots in their name via GTL? Thanks in advance for your help.
Hi Naveem, Thanks for this post ! How it works if the Array is already in a nested variable :
Json exemple (the entire json is in a data extension field record) :
{ "var1" : { "var2" : [ { "var3a" : "content1"}, { "var3b" : "content2"} ] } } Thanks a lot for your help,